
DuProprio

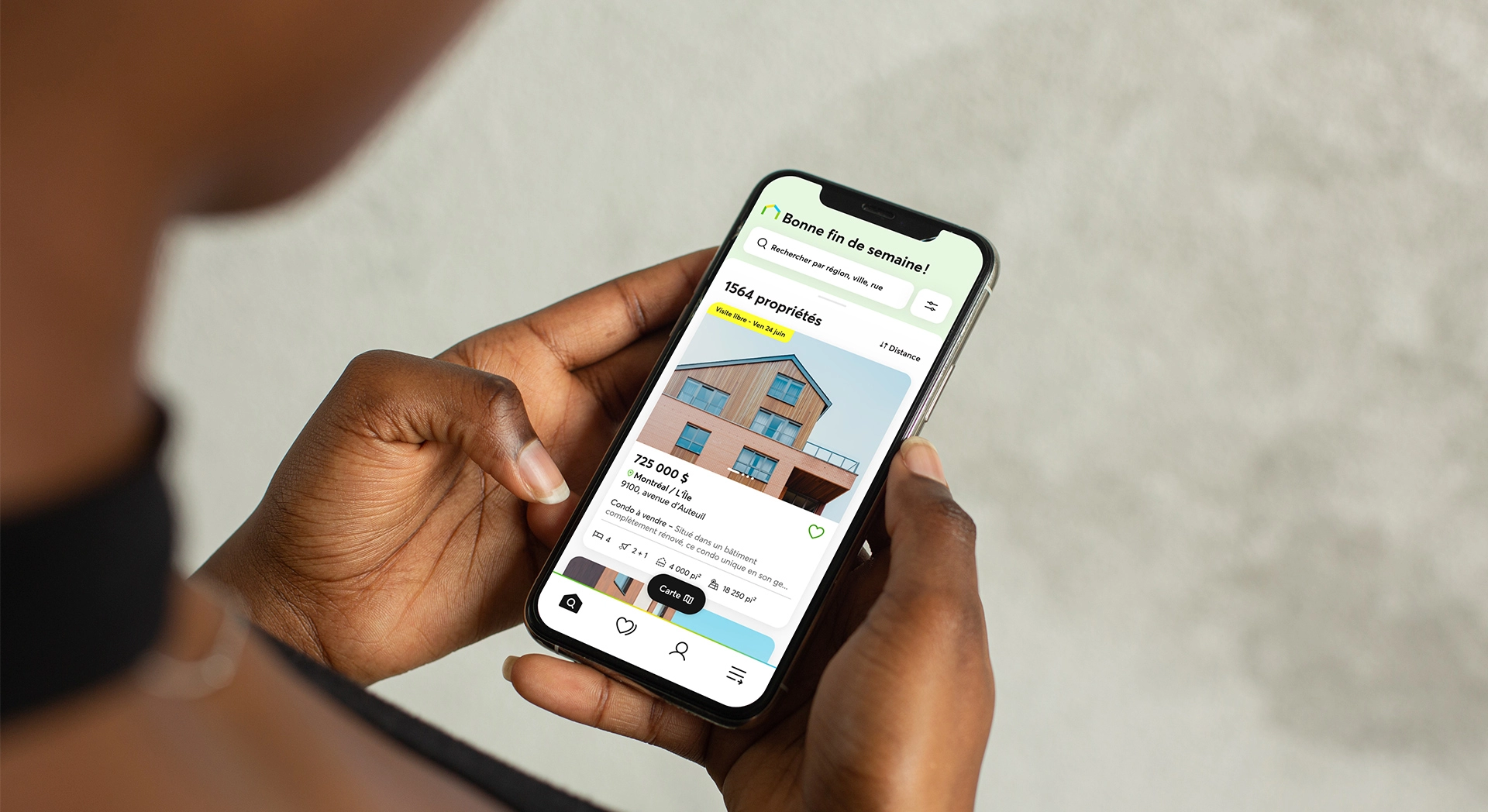
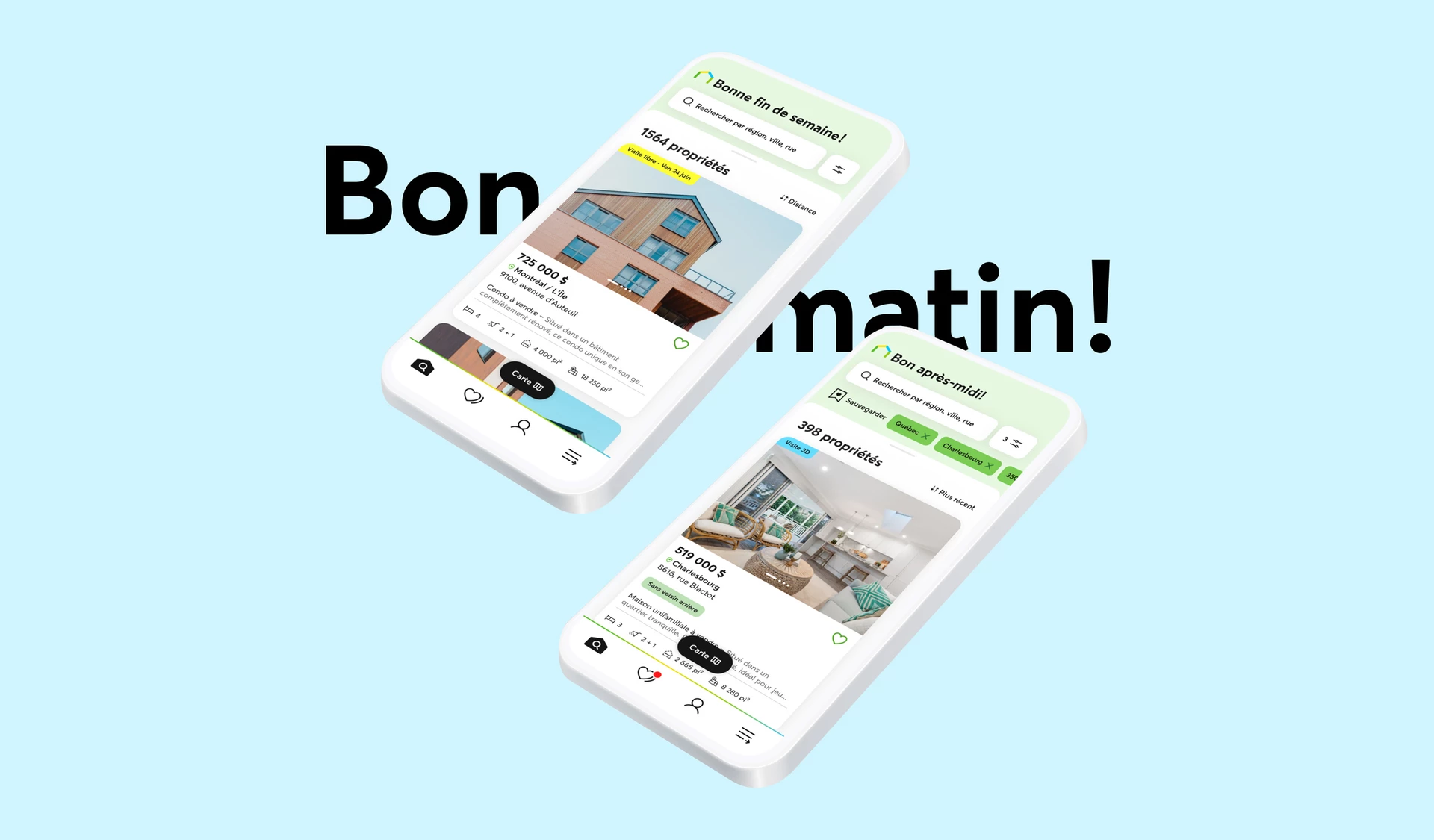
- App Mobile
- App Tablette
- Maison
Contexte
Bouleverser son industrie
DuProprio a réinventé la façon dont les gens vendent leur propriété au Québec. Leader de la vente immobilière sans intermédiaire au Québec depuis 1997, l’entreprise a toujours utilisé le numérique pour révolutionner son secteur. Depuis sa fondation, plus de 344 000 propriétaires ont réussi à vendre leur propriété avec l’aide de DuProprio.
Au fil des ans, DuProprio a créé des produits numériques permettant d’aider les propriétaires à vendre leur maison sans avoir recours à un courtier ou une courtière en immobilier. Ses services vont de l’affichage d’une propriété à vendre, jusqu’à l’accompagnement de coachs en immobilier, d’évaluateurs·trices et de notaires* pour répondre aux questions des vendeurs et vendeuses.
La version initiale de l’application DuProprio, lancée en 2009 et créée fièrement par notre équipe, fut l’une des premières applications mobiles disponibles au Canada. Les années suivantes, l’application fut toutefois délaissée par DuProprio afin de s’investir à 100% dans une version web du produit numérique.
En 2022, un peu plus d’une décennie plus tard, c’est une nouvelle mouture qui fait son entrée sur les App Stores. DuProprio offre une nouvelle application qui répond véritablement aux besoins du marché et qui assure le succès de ses clients vendeurs dans la réalisation de leur projet immobilier.
* Selon le forfait choisi.

Objectif
Retrouver une présence mobile optimisée
L’objectif principal de la refonte complète de l’application DuProprio était de retrouver une présence sur l’App Store et le Google Play Store, mais surtout d’offrir une expérience mobile impeccable aux utilisateurs et utilisatrices grâce à une application qui répond réellement à leurs besoins.
Fonctionnalités
Acheter une propriété devient une expérience exceptionnelle
L’achat d’une propriété est, pour la majorité des gens, le plus gros achat qu’ils auront à faire dans leur vie, autant au niveau budgétaire qu’au niveau émotionnel. Cela implique beaucoup de réflexion et de temps afin de trouver la maison idéale. L'application de DuProprio facilite le processus d'achat d'une propriété, intégrant des fonctionnalités et outils qui en diminuent la complexité.
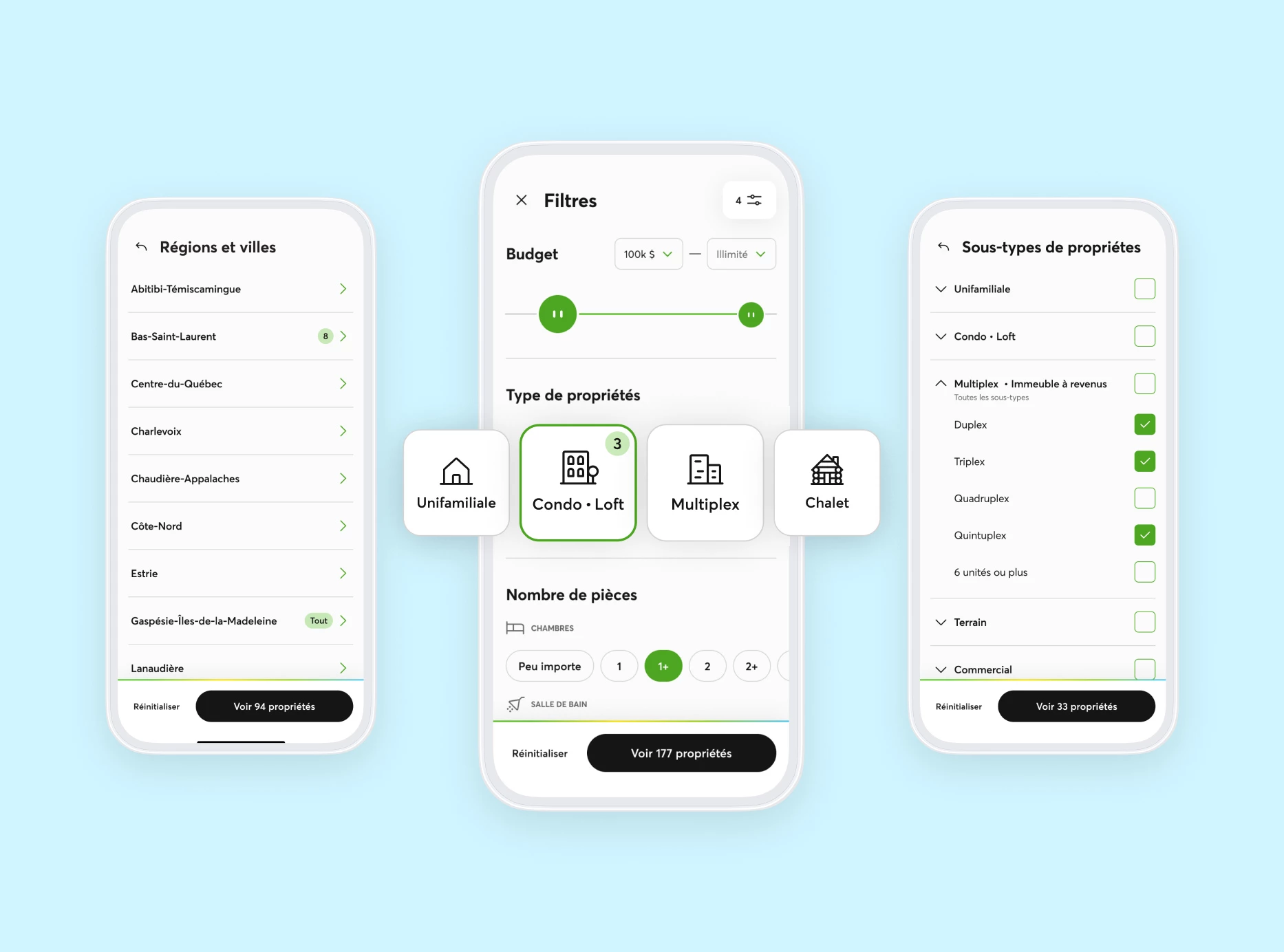
Filtres de recherches avancés et recherche géographique.
DuProprio rend la recherche d’une propriété plus agréable et plus précise que jamais. Le nouvel outil de recherche offre une multitude de critères de recherche, permettant aux futurs acheteurs et acheteuses de dénicher la propriété de leurs rêves plus facilement et plus rapidement.

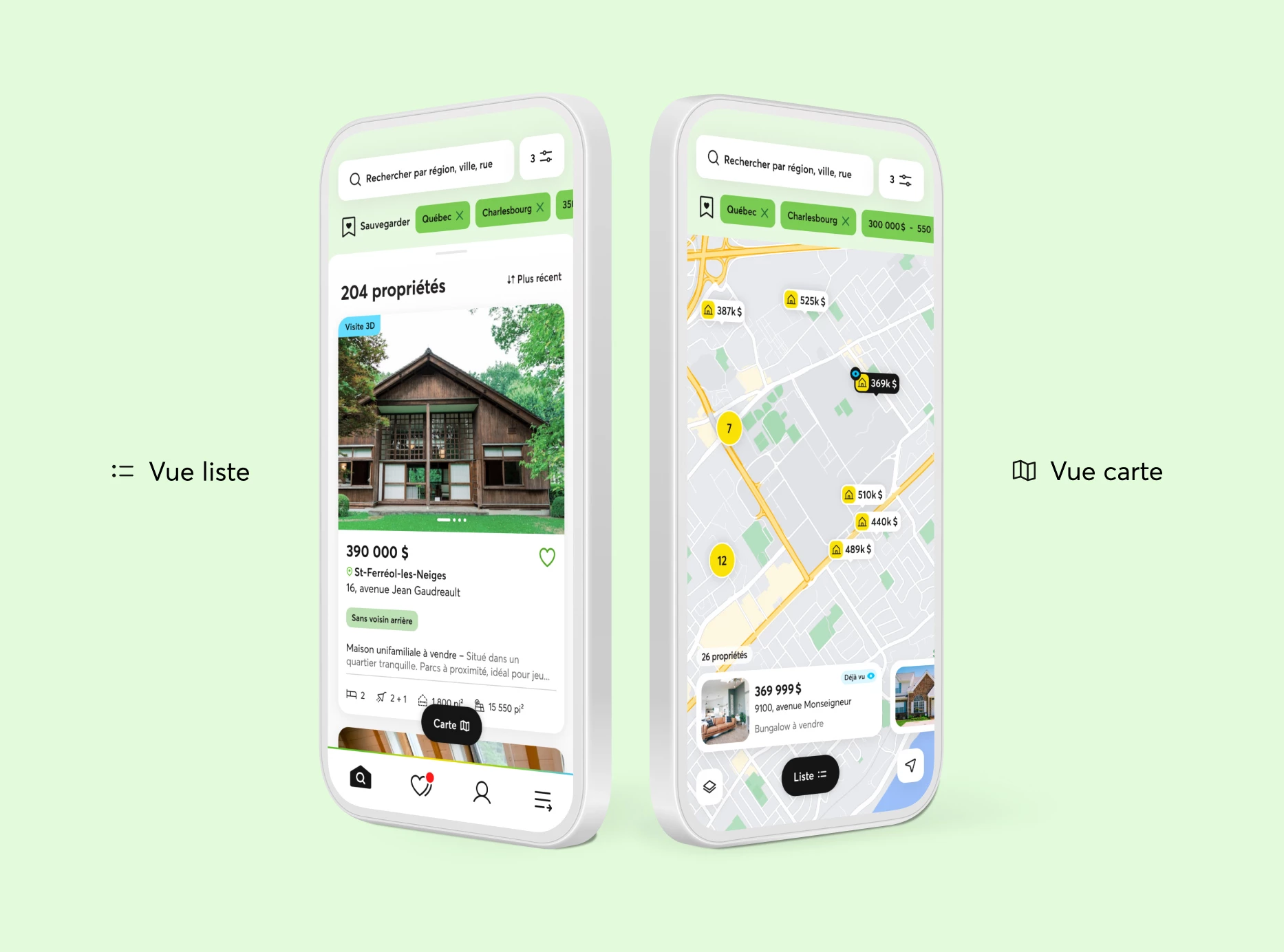
Liste de propriétés et carte interactive.
En passant facilement de la vue carte à la vue liste, il est facile de localiser des propriétés dans le secteur de recherche souhaité et de découvrir un quartier grâce à la vue satellite.

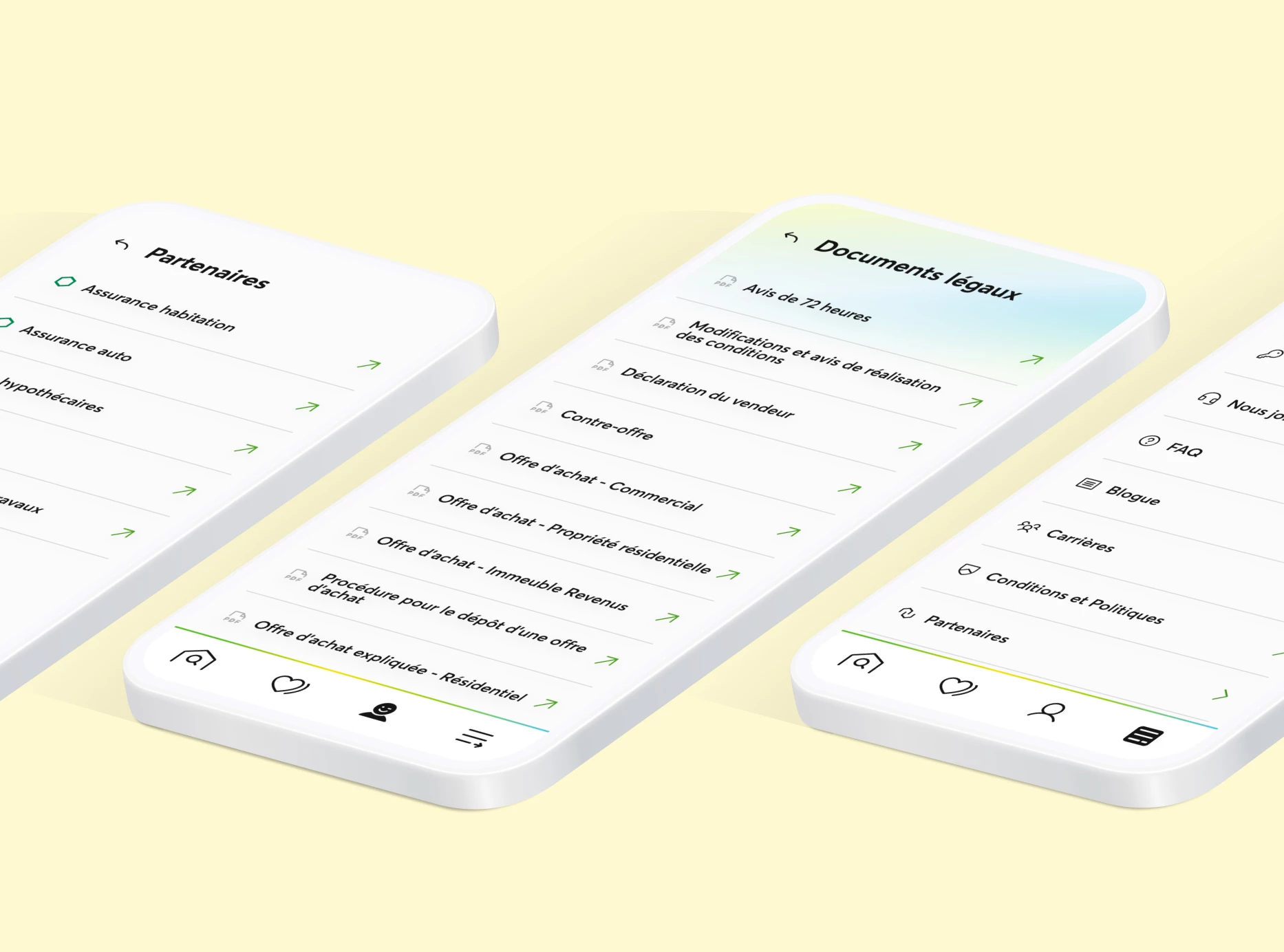
Un éventail de ressources gratuites.
Les utilisateurs·trices de l’application DuProprio ont accès à une panoplie de ressources pour les guider dans l’achat d’une propriété. Par exemple, les acheteurs et acheteuses ont accès aux documents légaux, comme le formulaire d’offre d’achat, et à d’autres ressources au bout des doigts!

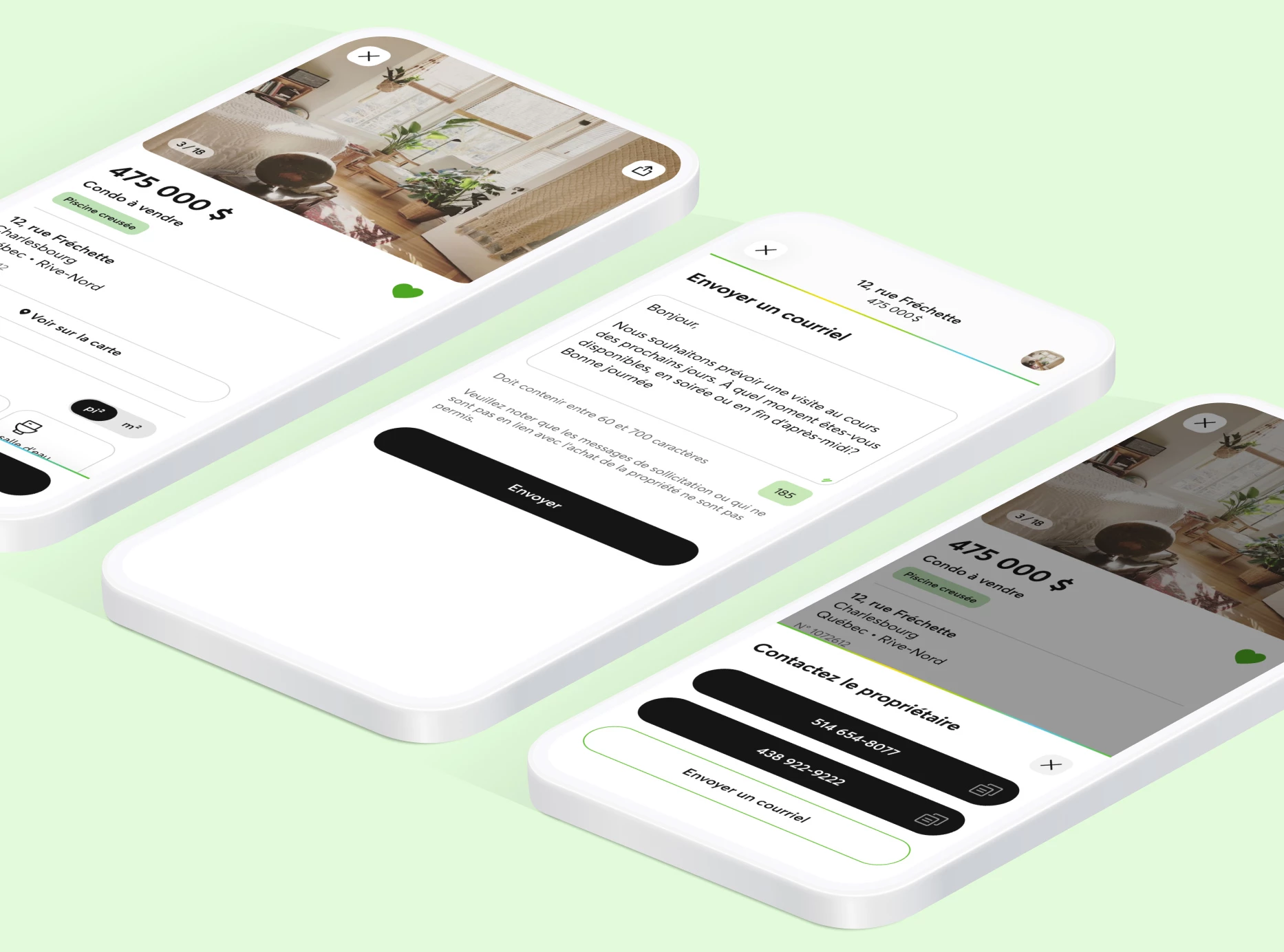
Faciliter la communication entre acheteur et vendeur.
Les acheteurs·euses peuvent communiquer facilement avec les vendeurs·euses, et ce, gratuitement afin que ceux-ci puissent répondre à leurs questions, prendre rendez-vous pour une visite ou même, pour discuter des détails de l’offre d’achat. Ces communications peuvent se faire via texto, appel ou courriel.

Enregistrement des recherches et ajout des propriétés à sa liste de favoris.
Il est maintenant possible pour les utilisateurs et utilisatrices de sauvegarder le résultat d’une recherche spécifique ou d’ajouter des propriétés à leur liste de favoris. L’utilisateur·trice peut, s’il le souhaite, recevoir des alertes et notifications en temps réel en cas de baisse de prix, pour la planification d’une visite libre ou encore lorsqu’une nouvelle propriété correspondant aux critères d’une recherche sauvegardée est affichée.

Projet suivant
